Canvaでは、文字の背景を塗りつぶすことができませんでした。
最近の新機能追加で、なんと!できるようになりました。
Canvaはものすごいスピードでテンプレートと機能が追加されていて日々驚くことばかりです。
今回は、Canvaの新機能文字のエフェクト「背景」について詳しく解説して位と思います。
42万点以上のテンプレートが使い放題のCanva Proも魅力たっぷりです。
- Canvaで文字の背景を塗りつぶす方法
- Canvaのエフェクト「背景」の設定項目
Canvaで文字の背景を塗りつぶす機能が追加!

ブログのアイキャッチなどで、写真に文字を入れることがあると思います。
写真の色によっては、文字が見えにくいなと感じたことがあるかもしれません。
これだと文字に縁取りをしてみましたがちょっと見にくいので、背景にすかした画像があるといいなと思っていました。

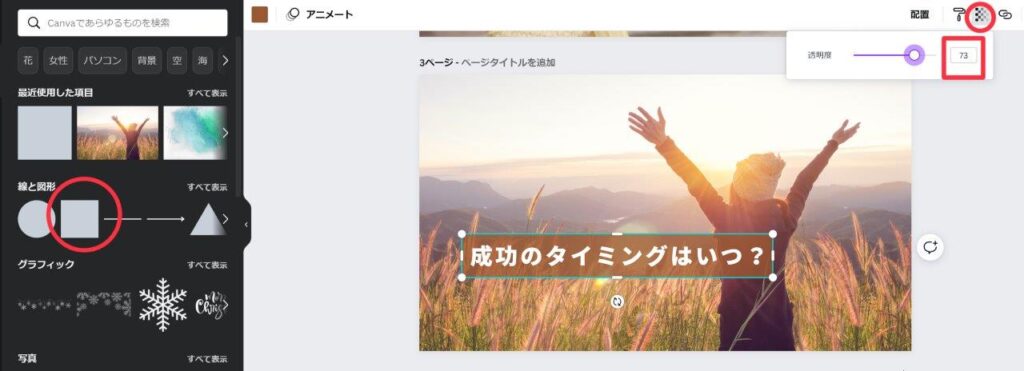
以前は、文字が見にくいと感じたら、背景に素材を選択して配置していました。
背景の色を変えて、透明度を落として設定すると文字は読みやすくなります。
しかし、Canvaに新機能が実装され、文字の後ろに背景を自動で作ってくれるエフェクト機能ができました。
文字の背景を塗りつぶす方法を解説します。
エフェクト設定|Canvaで文字の背景を塗りつぶす方法

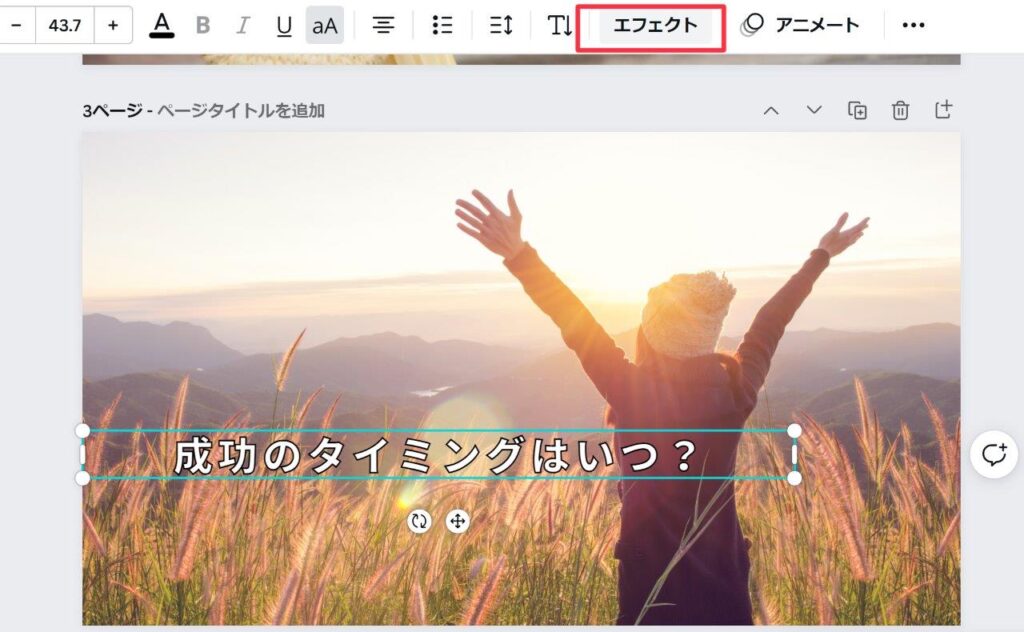
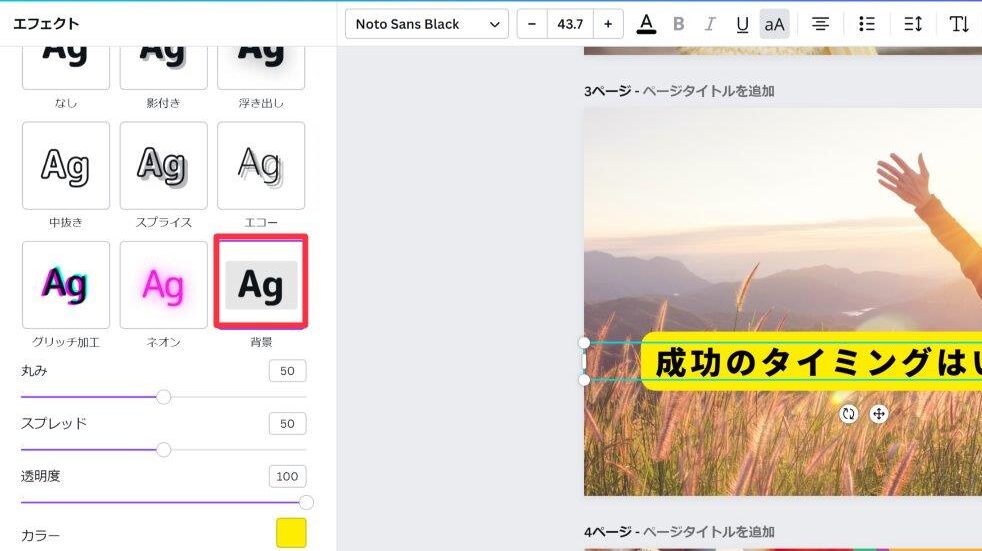
文字を入れたら、エフェクトを選択します。

エフェクトの「背景」を選択します。
すると自動で文字の後ろに背景が完成します!
デフォルトでは以下のように設定されています。
- 丸み:50
- スプレッド:50
- 透明度:100(最大)
エフェクト「背景」の設定項目
エフェクトの背景の設定項目を解説します。
背景で設定できるのは、丸みとスプレッド、透明度の3つです。
丸み
丸みは背景の四隅の角の丸みの設定です。
0にすると丸みがなくなりますので、長方形になります。
100にすると、直線のないきれいな円になります。
スプレッド:100
スプレッドは文字に対しての背景の広さを表します。
0にすると文字ギリギリで背景が設定されます。
100にすると文字に対して広く背景を設定できます。
透明度:100
透明度は背景の透明度を設定します。
0にするとからなりバックの写真が見えます。
100にすると透明がなくなりますので、バックの写真は全く見えません。

丸みを100にすると角が丸くなりますので、スプレッドは30くらいに設定した方が、文字が読みやすいですね。
- 丸み:100(最大)
- スプレッド:30

こちらは
- 丸み:0
- スプレッド:100(最大)
で設定しました。
丸み0なので、角が四角くなりました。

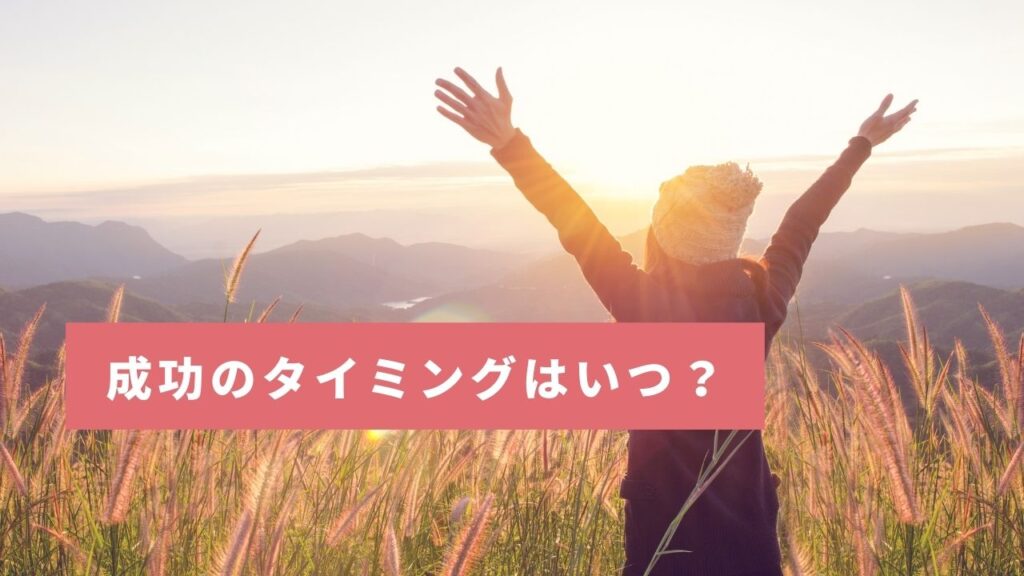
今回は
- 丸み:0
- スプレッド:30
- 透明度:50
こちらの設定で、アイキャッチ画像を作成してみました。

また、このように文字の背景に色が付きますので、文字が2段になる場合は長方形の背景は難しいです。
こういった場合は、背景に素材を設置するといいでしょう。
Canvaで文字の背景を塗りつぶす機能が追加!まとめ
新機能のエフェクトの背景を解説しました。
この機能があれば、素材と組み合わせることなく、文字の背景に色を付けることができますので、ぜひ使ってみてくださいね。
Canvaについての記事をこちらにまとめています。