こんにちは。日々ブログを更新している皆さん、お疲れ様です。
私は自己紹介サイトを作成し、トップページをブログではなく、LPに設定した固定ページを設定することで、サイト風にデザインできることを知り早速試してみました。
しかし、固定ページのLPはH2の見出しデザインが反映されません。
それでも見出しのように文章を目立たせる方法はあるのか、
JINの固定ページ(LP)の見出しのコード一覧と、
H2見出しデザインが反映されない悩みの解決方法をまとめます。
CSSなどの知識がない私でもできた方法です。
- JIN|固定ページ(LP)のH2見出しデザインが反映されない
- JIN|固定ページ(LP)の見出しのコード一覧!
- JIN|固定ページ(LP)H2見出しデザインが反映されない悩み解決方法
JIN|固定ページ(LP)のH2見出しデザインが反映されない
私の自己紹介サイトは、ブログではなくトップページを”サイト風”にしたいと思ったため、トップページを固定ページの「LP」で作成しています。

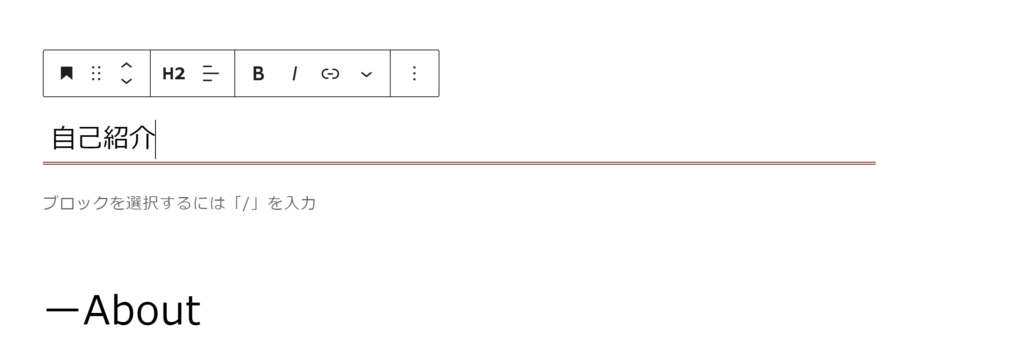
いつもブログの記事を投稿するのと同じように固定ページのLPでも見出しなどをデザインしてトップページをデザインしました。
アンダーラインの見出しを設定しています。

ここで、問題が発生しました><
編集画面ではちゃんと見出しが表示されているのに、
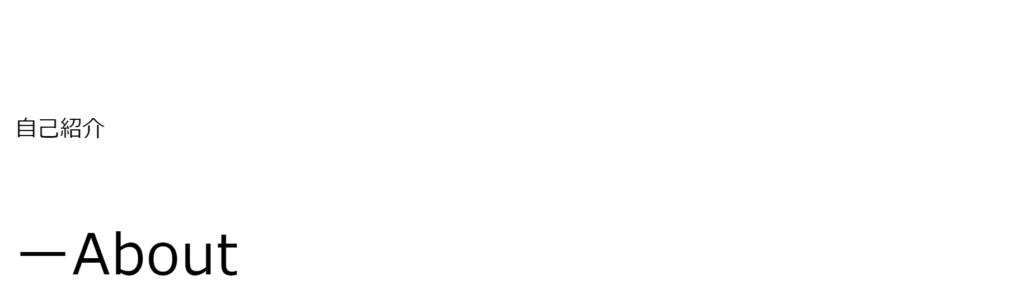
後ほどトップページを確認すると
あれ?なんで??
こんな気持ちでした。
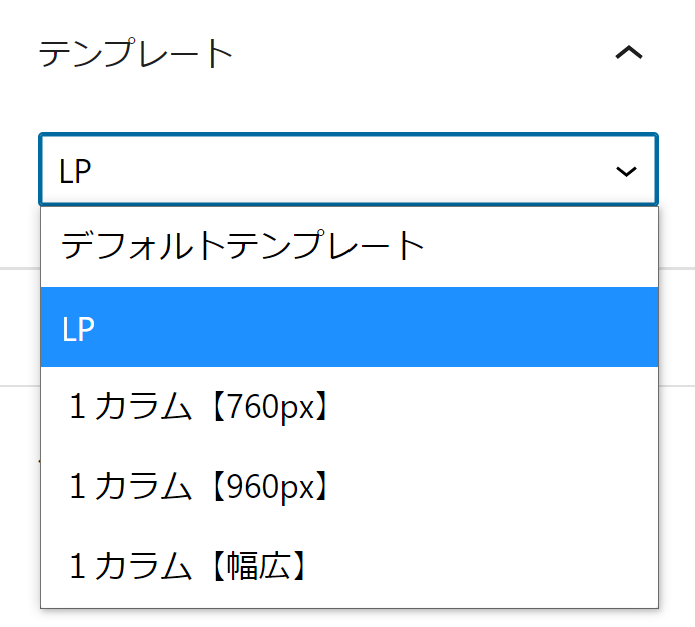
調べてみるとJINでは固定ページをトップページに設定する場合に
テンプレートから、「LP」を選択すると思います。
するとLPの場合、自由なデザインを適用するために見出しデザインを反映しないような仕様になっているということがわかりました。
衝撃!!!!

現在のJINの仕様として「LPでは通常のh2は反映されず、ショートコードにあるLP見出しのみ反映される仕様」となっています。
理由としまして「LPだけで特別な見出しを使いたい」という方が多く、既存の見出しデザインを反映させるのが不適切となってしまうためです。
Q&AサイトよりこちらがJIN運営者様からの回答でした。
そのため、見出しデザインを適用するにはLP専用の見出しコードを書き込む必要があるということです。
H2見出しデザインが反映されない悩み解決
| サンプルコード | ここにテキストを入力 |
| 見出しデザイン | style=”1″を変更(1〜3) |
コードは後ほど出てきます。
JIN公式サイトには、このコードが用意されているとのことでしたので、
コードの知識のない私のような人は、この中から見出しデザインを適用するのが安心かと思います。
サンプルがなかったので、こちらにまとめておきます。
- タイトル部分に「見出し文字」を入力
- 見出しデザインは「style="1"」の数字部分を変更
- 1~3まで3種類用意されている
固定ページで+マークよりブロックを追加します。
ブロックは、「カスタムhtml」を選択します。
そこへ、
[lp-h2 style="1"]ここにテキストを入力[/lp-h2]こちらを入力して、好きなデザインの見出しを作成してみましょう。
JIN|LP見出しデザイン”1”
まず、見出しデザインの1を確認します。
入力は数字の部分を変更します。
style="1"
の場合はこちらです。


センターに見出しを配置、先頭の文字が大きくなったデザインです。
JIN|LP見出しデザイン”2”

続いて、見出しデザインの2を確認します。
入力は数字の部分を変更します。
style="2"
の場合はこちらです。

センターに見出しを配置、アンダーラインを引いたデザインです。
JIN|LP見出しデザイン”3”

最後に、見出しデザインの3を確認します。
入力は数字の部分を変更します。
style="3"
の場合はこちらです。

センターに見出しを配置、見出しを囲ったデザインです。
固定ページの見出しのコード一覧!H2見出しデザインが反映されない悩み解決
トップページをLPでデザインし、サイト風にカスタマイズしている人も多いのではないかと思います。
見出しのデザインは適用されないということで、一度はあきらめようかと思いましたが、調べてみるとコードの知識のない私でもできそうだったので、まとめました。
LPでトップページをサイトデザインしている人は参考にしてみてください。