最近出会いました、Canva。使っている人も多いのではないでしょうか?
私も使ってみたらドハマりしました。
何より、無料でも十分な機能があるということで、Canvaを使いこなしたらアイキャッチ画像も簡単に作れるし、illustratorとPhotoshopの出番が減ることになりそうです。
今回は、Canvaを無料に使いこなす第一歩として、ブログのアイキャッチ画像を簡単に作ってみようと思います。
まずはアイキャッチを作る一番簡単な方法をまとめます。
Canvaを無料で使いこなす
Canvaというツールは無料と有料の会員がありますが、使い始めはまず無料で使ってみるのがいいと思います。
無料でも十分な機能があり、Instagramの正方形のテンプレートや、ブログのアイキャッチ、ユーチューブバナー、広告バナー、チラシなど、様々なデザインテンプレートが用意されているので、センスがなくても簡単にオシャレな画像を作ることができます。
Canvaの素材は無料と有料とありますので、無料会員の場合は無料の中から選びましょう。
無料でもたくさんの素材が用意されています。写真もフォントももちろん無料です。
アイキャッチを簡単に作るCanvaの使い方
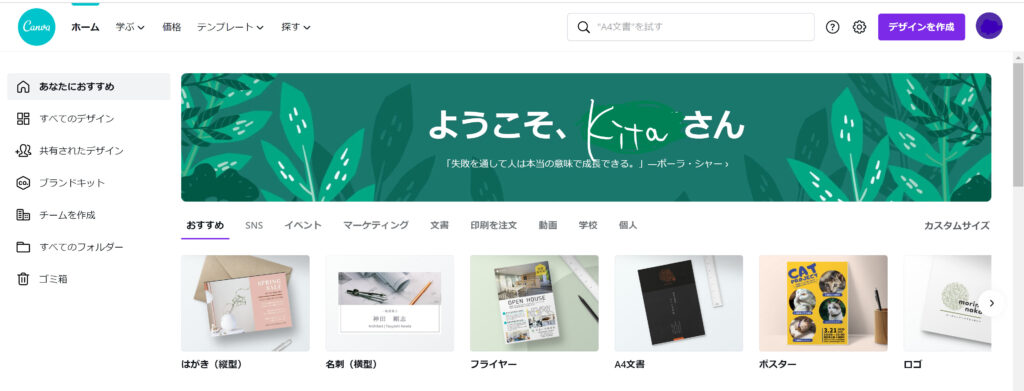
Canvaにログインすると、オシャレなテンプレートが並びます。
ちなみに私はGoogleのIDでログインしました。
インスタの画像や、YouTubeアイキャッチ、もちろんハガキやフライヤーなどの印刷物も作ることができます。
今回は、ブログのアイキャッチ画像を作ってみます。

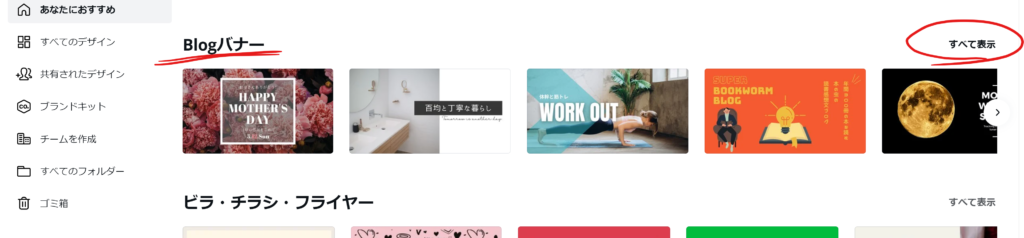
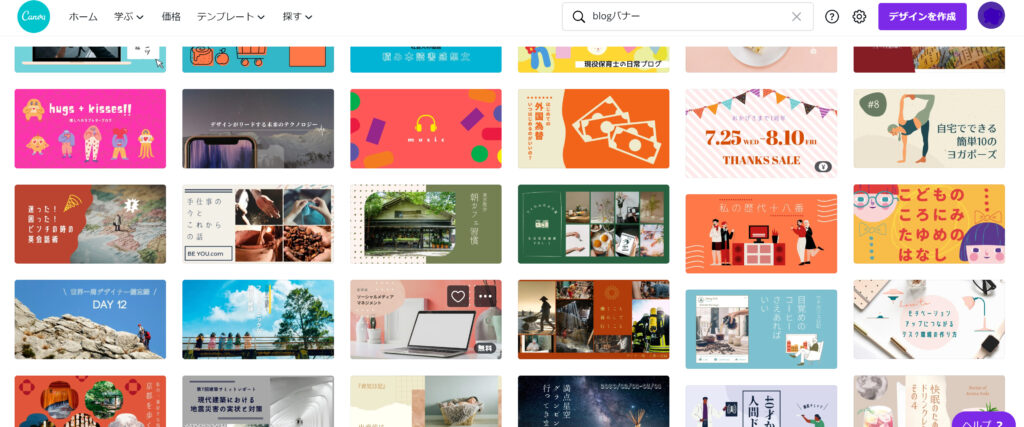
Blog バナーのテンプレートを選びます。

ブログにマッチするイメージのテンプレートを選んで編集

アイキャッチを作る一番簡単な方法
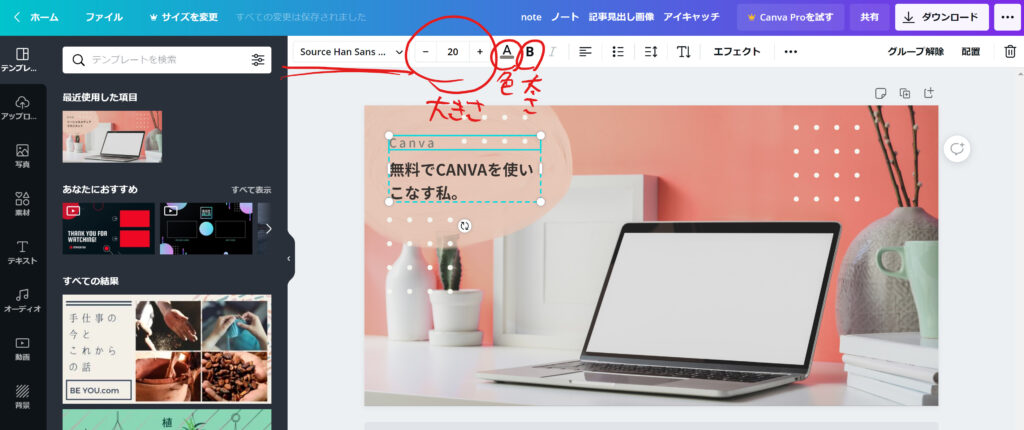
テンプレートがしっかりしているので、文字を打ち換えるだけで簡単にアイキャッチ画像を作ることができました。
文字のフォントの種類、大きさ、太さ、整列など、上にある設定バーから設定ができます。

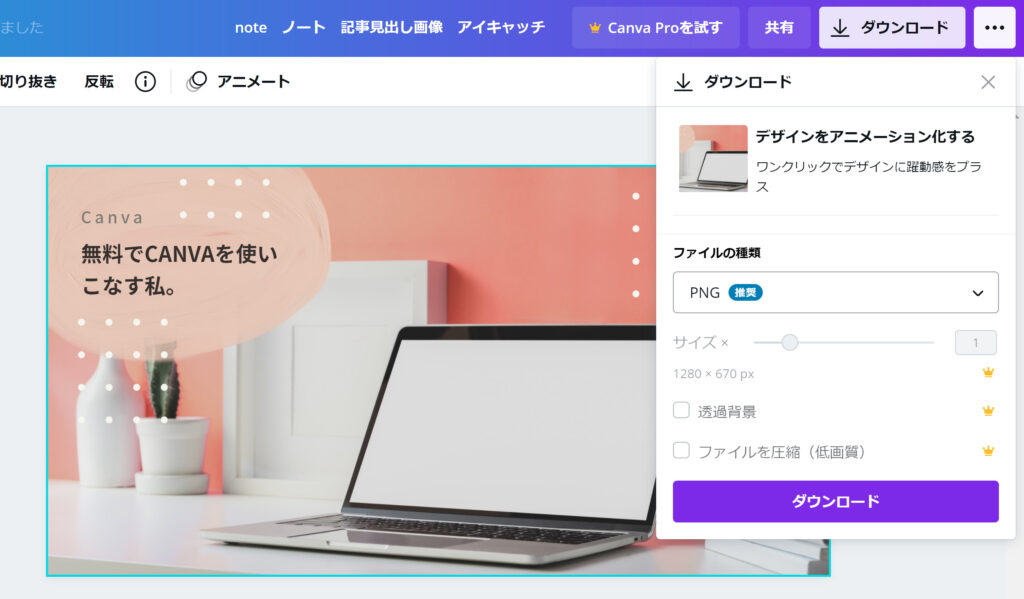
書き出し方法

右上のダウンロードから、ファイルの種類を選んでダウンロードを押すと保存ができます。
これで、この記事のアイキャッチ画像ができました。
20分ほどで完成しました。
まとめ
いかがでしょうか。
Canvaでアイキャッチを作る一番簡単な方法をまとめてみました。
こんなに簡単にアイキャッチ画像が作れるとは思いませんでした。
今まで商用フリーの素材を探すのにも時間がかかっていましたし、文字のフォントを決めたり、飾りや装飾に凝ってしまった時もあります。
Canvaを使ってアイキャッチ画像を作るということをたくさん作ってみたいと思います。






