今まで、illustratorとPhotoshopを使っていましたが、Canvaの魅力に取りつかれ、すっかりCanvaでの画像作成が増えております。
Canvaを使っていると、illustratorとPhotoshopではできていて、Canvaではどうやってやるんだろう?という疑問が出てきます。
今回は、文字に影を付ける方法をまとめたいと思います。
誰でも簡単に文字に影を付けることができます。
また、他にも便利なエフェクト機能がありますので、縁取り文字の作り方や、文字をカーブさせる方法を解説したいと思います。
Canvaで簡単に文字に影を付ける方法
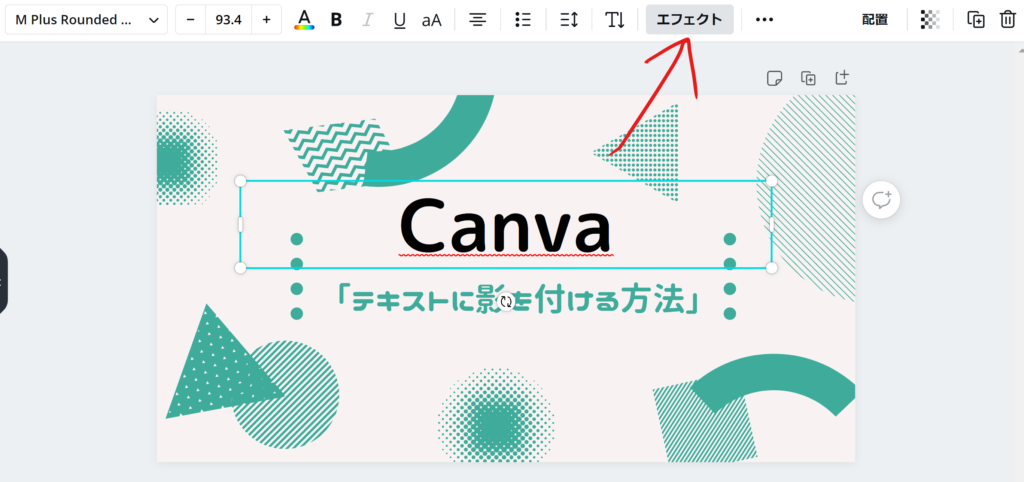
文字を入力して、選択すると「エフェクト」をクリックすると、ここでいろいろな効果が付けられるようです。
文字に影を付けるのは、2020年7月ころからの新機能のようですね。
文字に影を付ける方法を順番に解説していきたいと思います。

影を付けたい文字を選択します。
上のバー「エフェクト」を選択します。

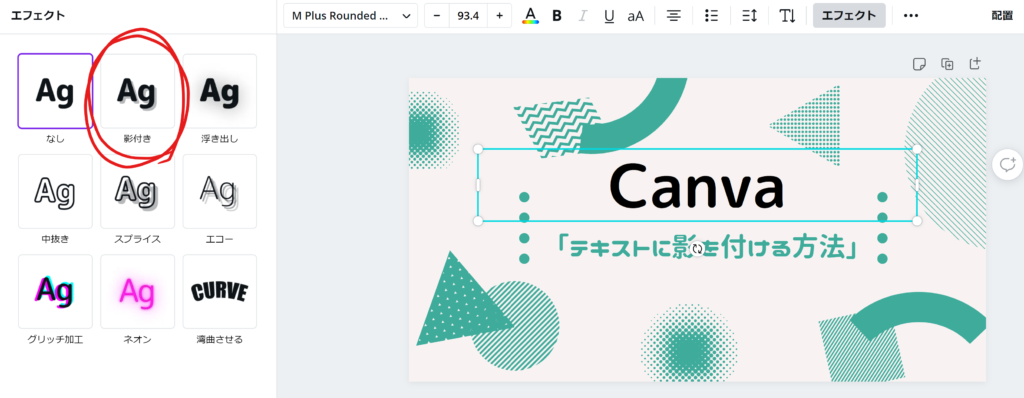
左にメニューが出ますので、その中から「影付き」を選択します。

影付きを選んだだけで、簡単に影を付けることができました。

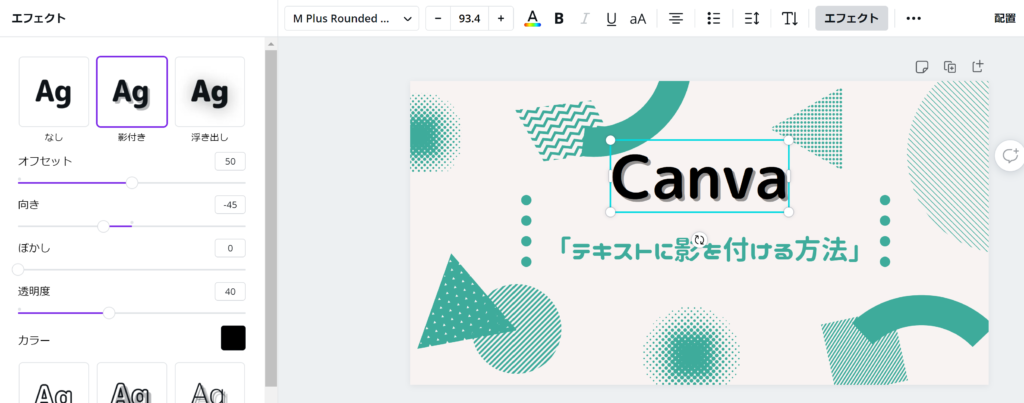
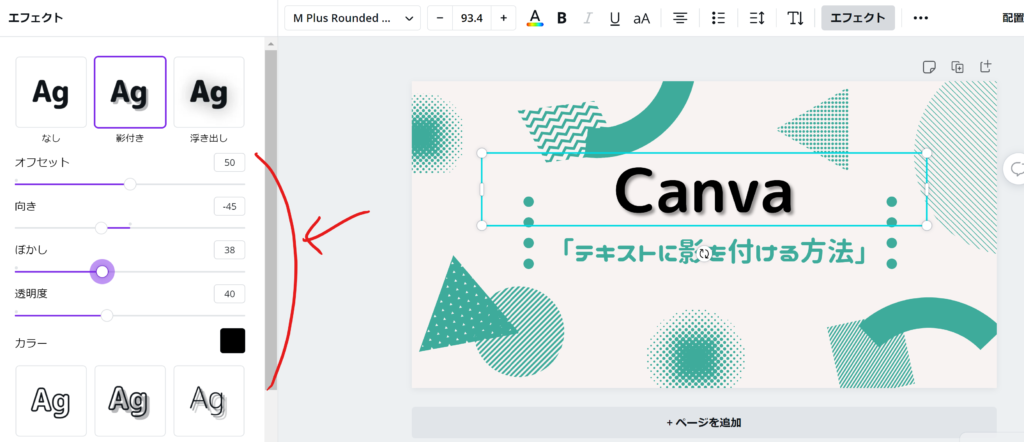
標準で影がいい感じにつきますが、詳細設定をしたい方は左のバーをスライドして調整します。
私は、「ぼかし」を強くしてみました。


編集前と編集後を比較してみると、影を付けたことでCanvaの文字が強調されて見えますね。
エフェクトほかの機能紹介
文字のエフェクト機能には他にも種類がありますので、順番に説明します。

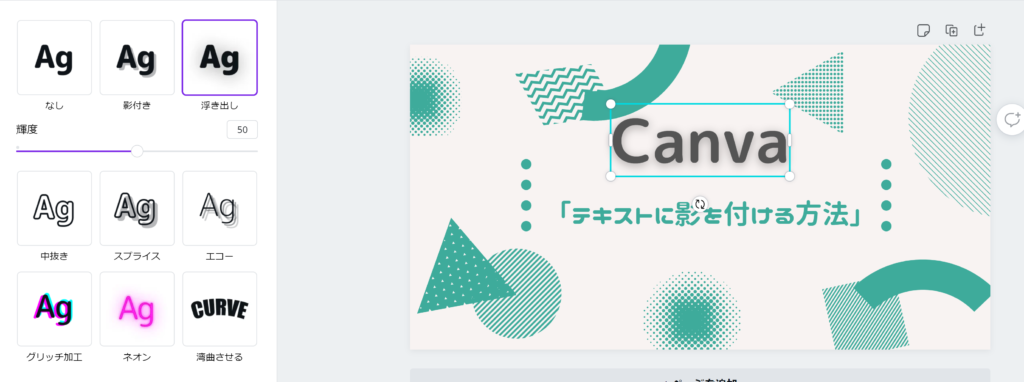
浮き出し文字
文字が浮き出たように見えるような自然な影が付けられます。
左のバーでは、輝度が設定できます。
バーを右にスライドさせると影が濃くなっていきます。


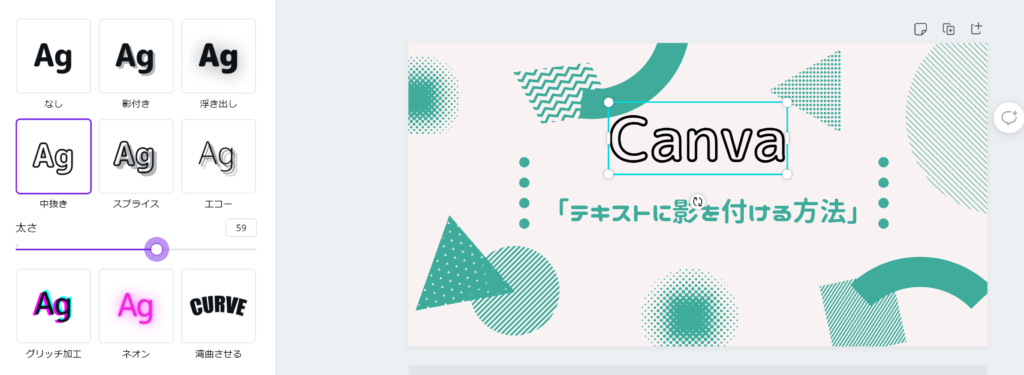
中抜き文字
中が抜かれた縁取り文字が簡単に作ることができます。
左のバーでは、黒い淵の線の太さを設定できます。

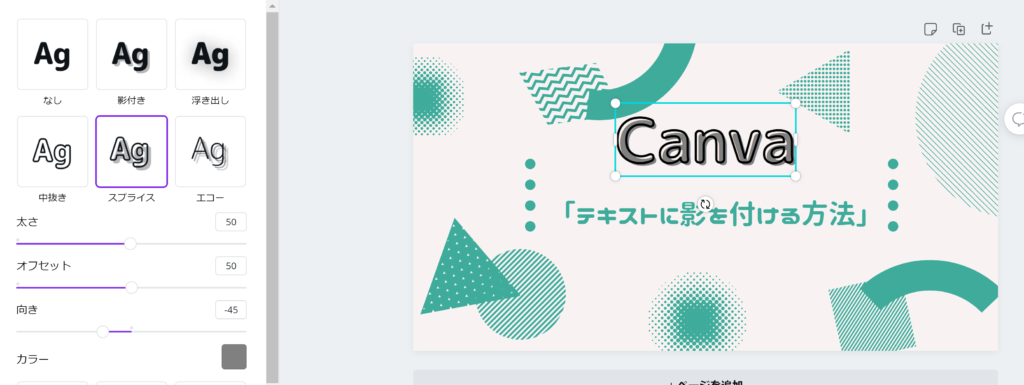
スプライス文字
縁取り文字に影の文字が重なったように見える最近はやりのオシャレ文字です。
左のバーでは、いくつか設定ができます。
太さ…縁取りの線の太さ
オフセット…文字と影がどのくらいずれているか
向き…どの方向にずらすか
カラー…影の色のみ変更できます

エコー文字
細い文字が重なって見える文字です。
こちらは、太いフォントだとあまり効果がないようなので、細いフォントを選ぶ必要があります。

これだとバッチリ文字のエコーがかかっているように見えます。
左のバーでは、いくつか設定が可能です。
オフセット…どのくらい影をずらすか
向き…どの方向にずらすか
カラー…影の色


グリッチ加工
カラフルな文字が重なって見える加工です。
左のバーで各設定ができます。
オフセット…どのくらい影をずらすか
向き…どの方向にずらすか
カラー…2種類準備されているので選択

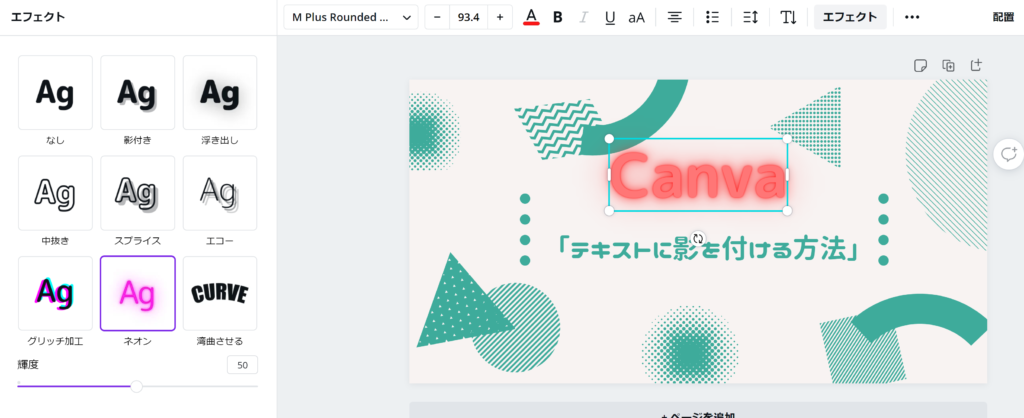
ネオン文字
ネオンライトのような文字です。
左のバーでは、輝度を調整することができます。
文字の色は変更できないため上のバーで文字色変更を行います。

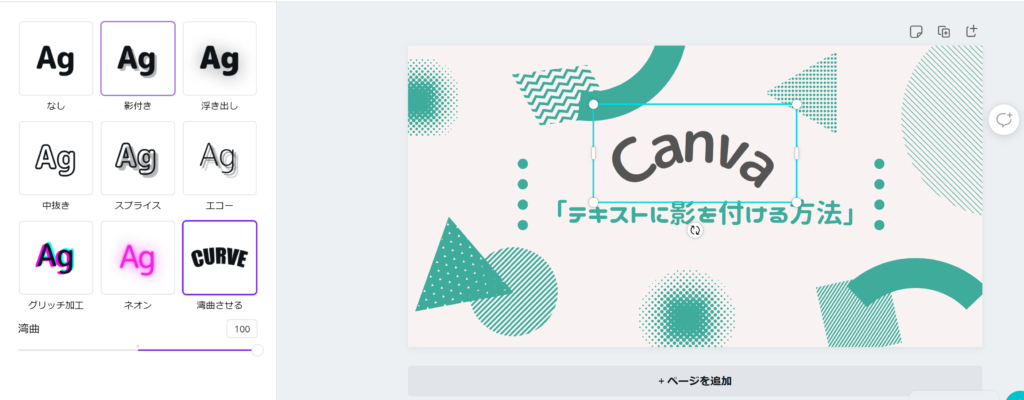
湾曲文字
湾曲した文字が作れます。
左のバーでは、湾曲度合いが変更できます。

エフェクト使用時の注意
たくさんのえふぇくとが用意されていますが、注意点があります。
それは、一つのエフェクトしか適用できないということです。
例えば、影を付けた文字を湾曲させる。といった使い方はできないということなので、ご注意ください。
まとめ
誰でもできる文字に影を付ける方法、いかがでしたでしょうか。
本当に簡単でびっくりしました。
illustratorとPhotoshopだと、アピアランスの設定から少し面倒に感じていたので、とても早くて簡単でビックリしました。
影はもちろん、文字にエフェクトを付けることで、文字が強調され読みやすくなります。
是非試してみてください。






