よく見るパソコン画面に美しい街並みの写真などが合成されている画像、実はパソコンの画像に写真を合成したような写真です。
ブログのトップ画像をモニターにはめ込んでどんな風に見えるのかなど確認するにはモックアップはとても有効な方法です。
Photoshopを使って合成できる人はいいのですが、もっと簡単に作ってみたいという人向けに今回はCanvaでモックアップ画像を簡単に作る方法を解説したいと思います。
Canvaにモックアップ機能が追加されてさらに使いやすくなりました。
Canvaの無料会員でも使える機能になりますので、使わないと損!というくらい簡単にできますので、ぜひ参考にしてみてください。
Canvaでモックアップ画像を作る方法
モックアップとは?
まずはモックアップ画像とは何でしょうか?というところから説明します。
なじみのない人もいるかと思いますが、例えばこちらの私のブログトップページをパソコンやスマホのモニターの中にあたかも写っているかのように合成することができます。


Photoshopでモックアップを作る手順
- 、モニターとなる写真と、合成する写真を用意しておきます。
- 、モニター部分をくりぬく作業(画面部分を選択して削除)
- 、レイヤーを分けて合成する写真を配置
- 、微調整
Photoshopだとこんなに手間のかかる作業になります。
しかも微調整をしっかりやらないと不自然になってしまったりするので、結構難しいです。
そこでCanvaでモックアップ機能が追加されましたので、使ってみて簡単さを実感してみてほしいと思います。
Canvaでモックアップ画像を作る手順
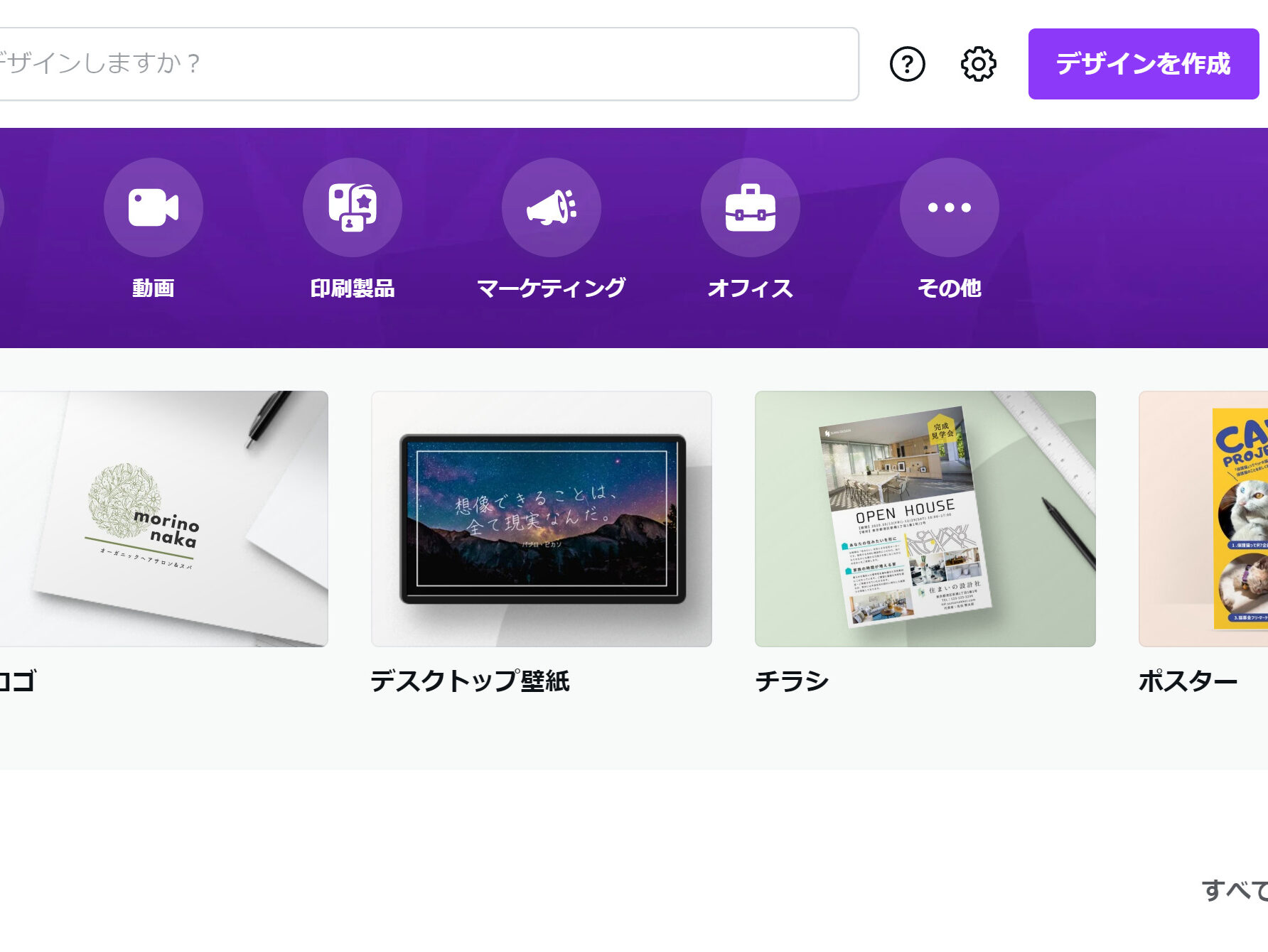
まずは、デザイン作成からい新しいキャンバスを作成していきます。

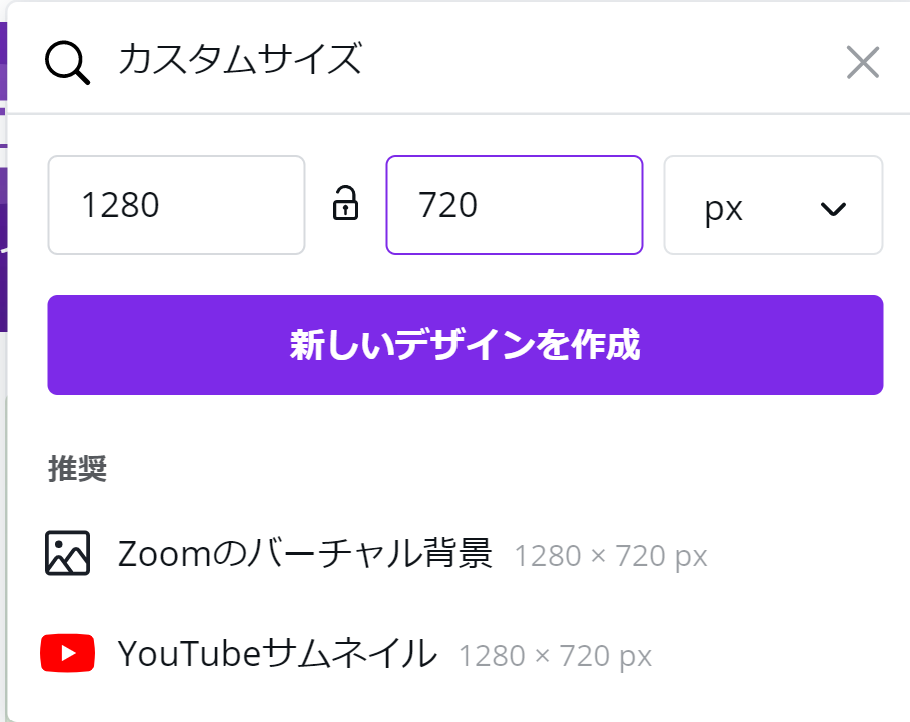
今回はブログのアイキャッチのサイズ
1280×720pxに設定して五臓を作っていきたいと思います。

最初にモニター部分にはめ込む画像を準備します。
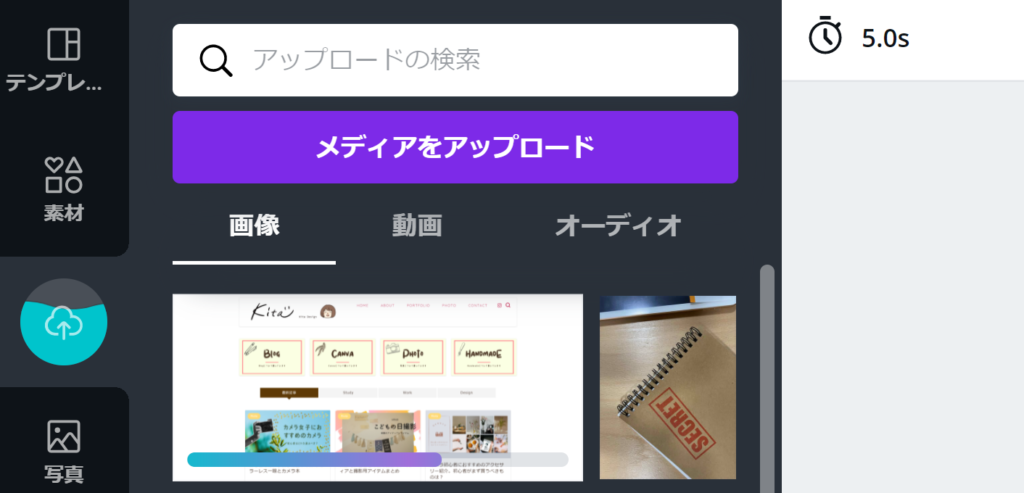
Canvaの中に画像をドラッグアンドドロップし、アップロードします。
アップロードには少々お時間がかかります。
青い波のようなものがアップロード中のマークです。
満タンになるとアップロード完了です。

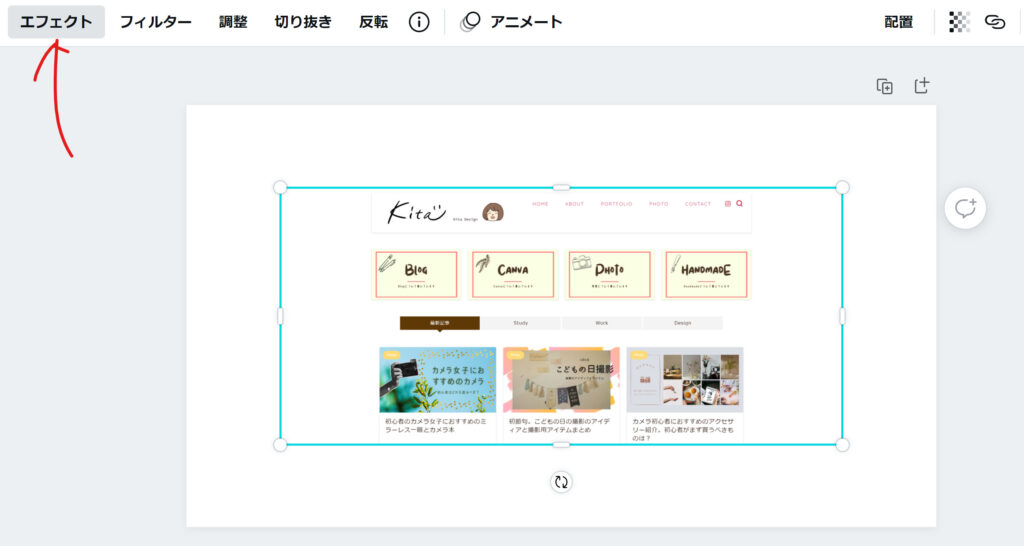
アップロードした画像を、クリックするとデザインに挿入されますので、画像を選択した状態で、「エフェクト」をクリックします。
画像の周りに表示されている水色の枠線が画像を選択している証拠です。

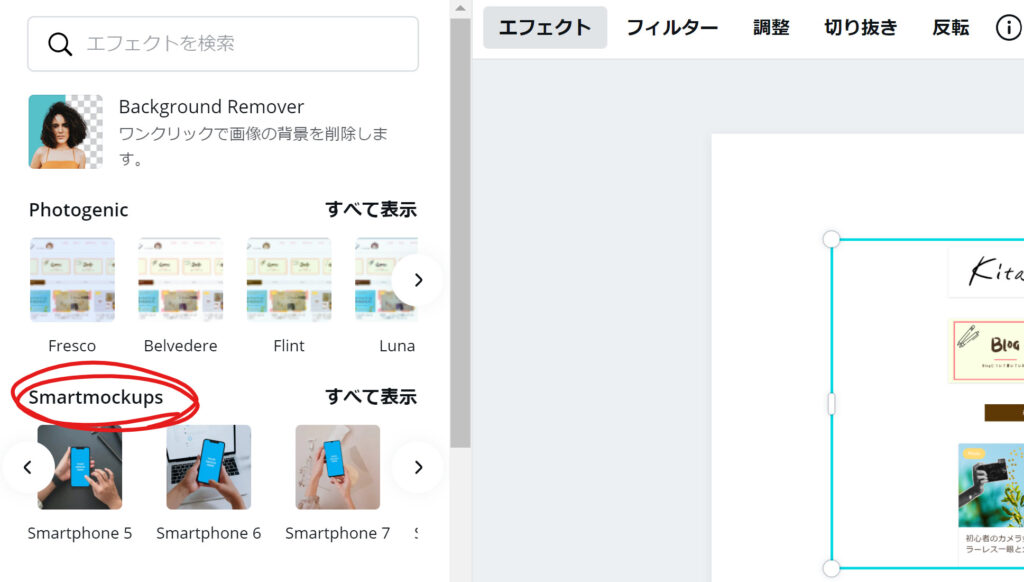
エフェクトの中に「Smartmockups」という項目がありますので、選択します。
すべて表示からすべてのデザインを確認できます。
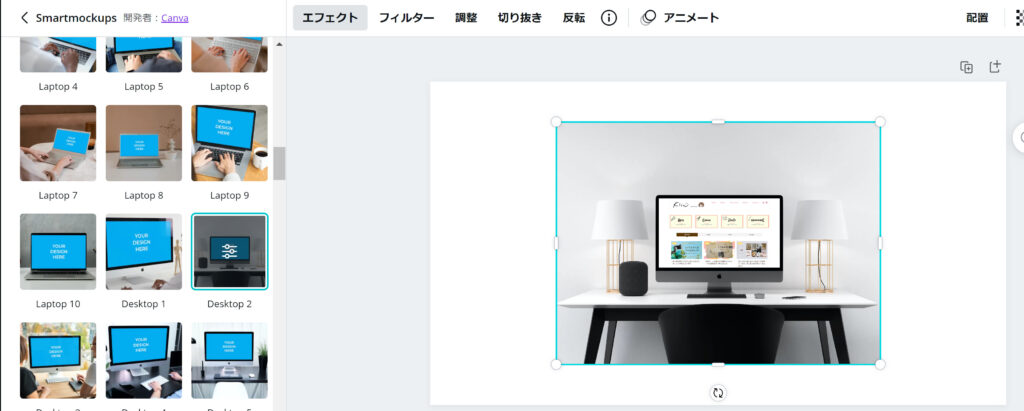
好みのデザインの中からモニターの画像となるものを選びます。
画像の青い色の画面部分に画像がはめこまれますのでイメージしながら選んでください。

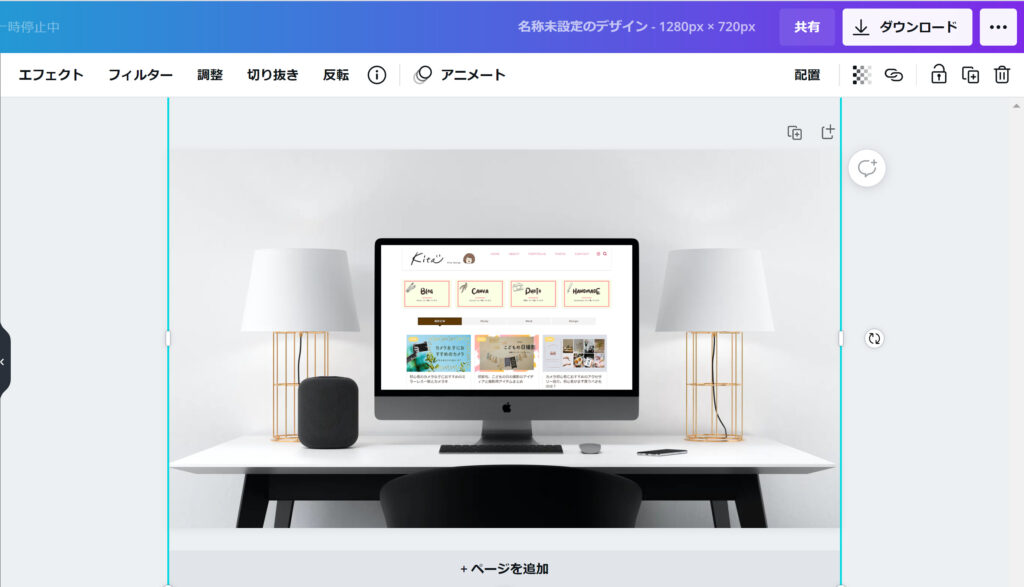
画面の青色部分にきれいにブログトップ画像がはめ込まれます。
自動でできるということろがとても簡単ですね。

あとは出来上がった画像の、サイズを調整して、右上にある「ダウンロード」よりダウンロードします。

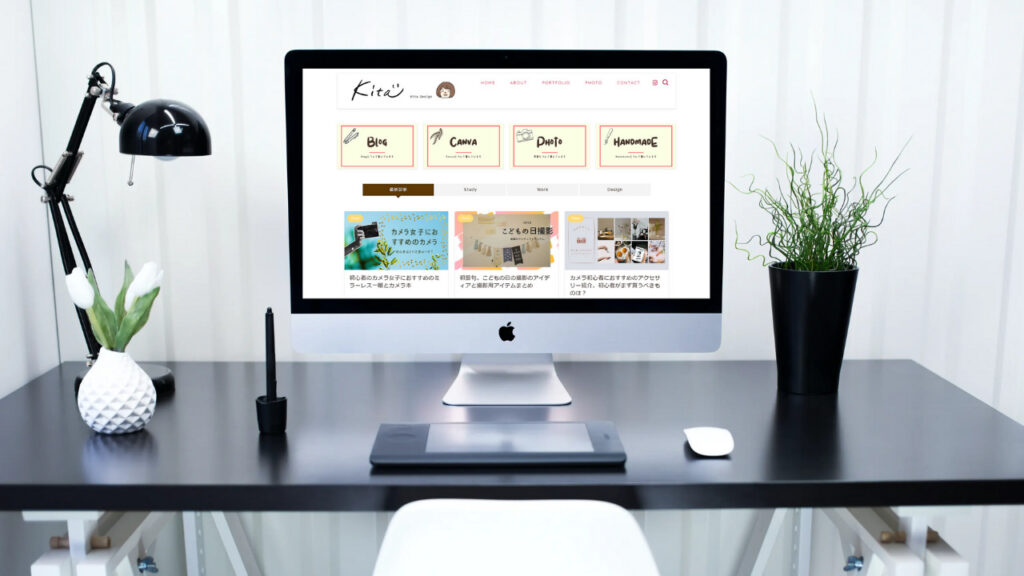
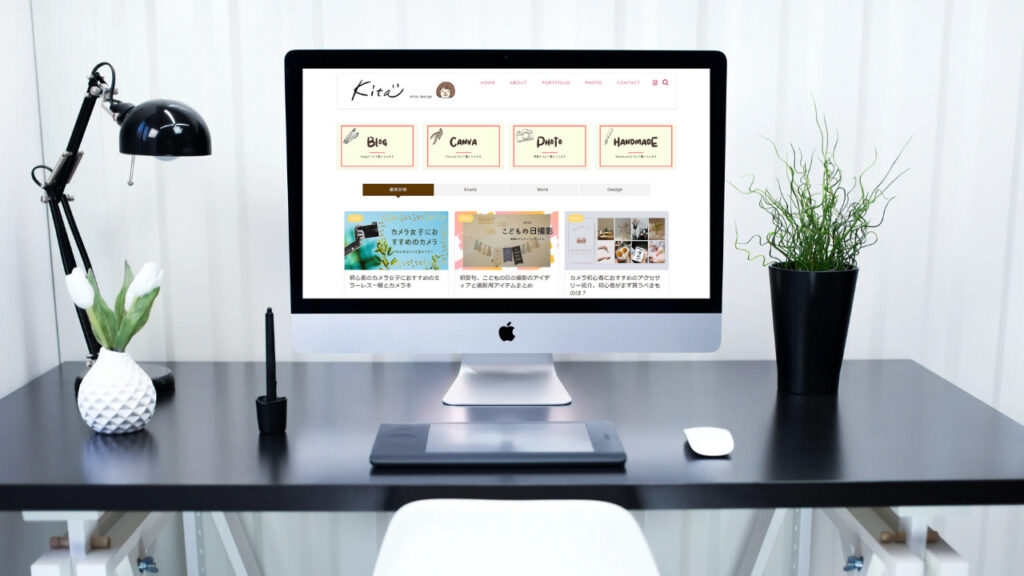
完成したモックアップ画像はこんな感じです。
とてもきれいに合成されたような写真に出来上がります。
トップ画像などのイメージを掴むためにはモックアップ画像はとても有効です。
是非試してみてください。

Canvaでモックアップ画像を作る方法まとめ
Canvaでモックアップ画像を作る方法を解説しました。
簡単に作れましたでしょうか?
画像を二つ選んで合成するだけというとても簡単なステップでモックアップ画像を作ることができますので、ぜひ試してみてほしいと思います。
デザインしたトップページをパソコンで見たらどんなイメージなのか、提案するときにはこのモックアップで画像を提案すればとても分かりやすく伝えてあげることができます。
是非試してみてください。






